Setting Up the World’s Most Targeted Shopify Exit Pop Up w\ Google Tag Manager
Out of the box, with Shopify’s partner app, Gather, you can use a number of targeting options for an email capture exit pop-up.
These targeting rules include things like:
Page level targeting
Cart Items targeting. This is where you can target certain messages to customers who have items in their cart, which helps reduce abandoned carts.
Referrer targeting. This is is where you can target your pop-up widget to customers who are only referred by certain pages, such as Google ads or Facebook ads.
Cart Value. You can target certain customers with, say, more than $200 worth of cart items in their cart, with a special offer. This tremendously reduces abandoned carts.
But at Gather we want to go way beyond that! And upon speaking to a number of customers, the need for highly targeted onsite messaging and forms is increasing.
We all know that the more targeted an opt-in pop-up is, the higher the conversion rates.
That is why we have now built a new way to make your Shopify store email capture pop-ups highly targeted, where the sky is the limit.
Think: targeting customers by their zip code, whether they have a certain product in their cart, or various combinations. The following will give you the ability to set up the world’s most targeted exit email pop-ups.
Note 1: This capability is best used by developers who have knowledge of how GTM works. It would be worth hiring a marketing developer or a freelancer to help you set this up.
Note 2: You do not have to be on the Shopify platform in order to use this. The example we use here is using Shopify.
How it Works
Simply, when Gather loads on your Shopify site, it sends Google Tag Manager (GTM) a message.
If GTM does not respond, Gather goes about it’s business, serving targeted overlays and pop-up in accordance with the rules you specified in your Gather account.
If it does receive a response from GTM, Gather uses the conditions sent back from GTM to know whether it should display an overlay or a pop-up to your customers.
More on those messages and responses below.
The Steps
Here’s how you would set up Gather and Google Tag Manager on your Shopify store to work with each other and produce awesome results.
Set up Gather
If you don’t already have it, install Gather on your Shopify store. It is easy to set up Gather it takes 2-3 minutes!
Set up Google Tag Manager on Shopify
To do so, follow the guideline in this article by Shopify or in this video
When all is set up, move on to number 3.
Add code to Google Tag Manager
Now all you have to do on Google Tag Manager is add your Javascript conditions. Your code will return true or false to Gather depending on whether your targeting conditions have been met.
Let us illustrate this point with a clear example:
An awesome customer wanted to implement 2 pop-ups on their site. One pop-up displays to customers who fall outside of a zip code range (the locality), and another pop-up to those who are located within the locality.
You can guess now that this was a business with a local presence, they were unable to deliver orders to customers outside of the locality.
Our customers created a new tag on GTM which gets their visitors’ I.P. addresses, geo-checks them to make sure they do not fall outside the zip code range they can deliver to, and returns true or false accordingly.
This logic is written in the specific function with this name:
customGatherRules(campaignCode)
returning true simply means: “hey Gather, we have checked that this visitor falls within our zip code range, so please go ahead and display the popup which is associated with the campaign code (the campaign code is a unique code that each Gather pop-up campaign has).
Returning true and false must be done in what is known as a Promise in the world of Javascript.
For this particular example, the customGatherRules function would return true or false as follows:
return Promise.resolve(true)
or
return Promise.resolve(false)
Thats it. In summary:
Gather calls the customGatherRules function and passes the campaign id to it as an argument.
The customGatherRules performs some logic (e.g. checking if the visitor qualifies for shipping) and returns a true or false in a Promise: (e.g. return Promise.resolve(true)).
If Gather receives a true promise, it will display the pop-up for that campaign.
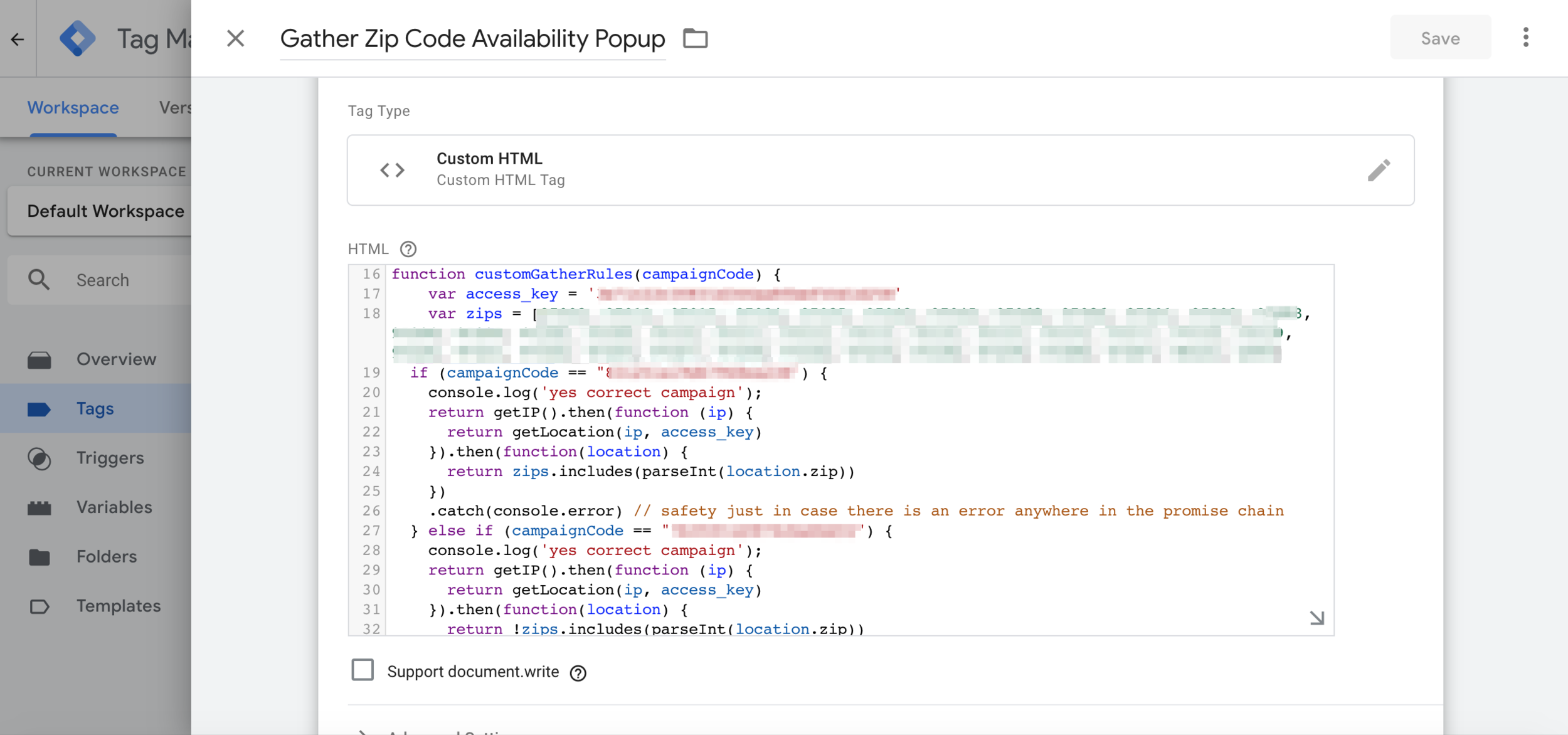
Here’s are screenshots of this particular code on Google Tag Manager:
If any of the above sounds too technical, be sure to reach out to us for a custom solution you may have in mind on hello@gathercustomers.com.
Not Just Shopify
In this article we used Shopify as an example. However you can achieve the same level of advanced targeting on any site, provided you install Google Tag Manager and Gather on it.
More Examples
I plan to update this article with more examples to illustrate the power of this type of targeting. Here are a few to consider:
Target customers by their mobile device.
Target customers by country or city.
Target customers by how far they scrolled down the page.
Target customers by the type of product they have in their cart.
Target the customer by whether their referring channel. E.g.:
search
a particular email marketing campaign
a facebook ads campaign
whether they are a direct visitor
There are may possibilities and it will all depend on your particular goals and targets.
Hope this helps and let me know if you would like a demo on hello@gathercustomers.com