How to Recruit Customers for Surveys on your Shopify Site - with Gather and Paperform
I was asked by one of our awesome customers to figure out a way for them to run surveys on customers who looked like they were exiting their Shopify site whilst leaving items in their cart.
They wanted to run a survey, in efforts to help them reduce cart abandonment. I will demonstrate to you here how we can use Gather's unique cart abandonment targeting features, as well as well Paperform's easy to use and powerful form builder.
Let us get started!
1.
1.
1.
2.
3. 5.
4.
7.
Add a Notification Cart Rescue Popup using Gather
1. Create a Notification Popup campaign, follow the onboarding screen, and skip to the Account area.
2. Head to the Editor. Under Themes, check 'Require Customer to Submit Form' and save.
3. In the Editor, under Behaviour Preferences (or Triggers), change the submit behaviour of the popup by setting it to redirect to a URL. In the URL box, add the URL to a page on your site on which you will display a mini survey. You will later create this page in Shopify.
In this example we decided to use the URL: http://www.gather-demo.myshopify.com/pages/survey. For you, it could be something like http://www.YOURSHOPNAME.com/pages/survey.
4. In the Editor under Targeting Rules, add a rule that displays the popup when at least one item is present in the cart.
5. Also under Behaviour Preferences (or Triggers) set the popup to show on Exit Intent.
6. Under content set the text to be displayed in the submit button.
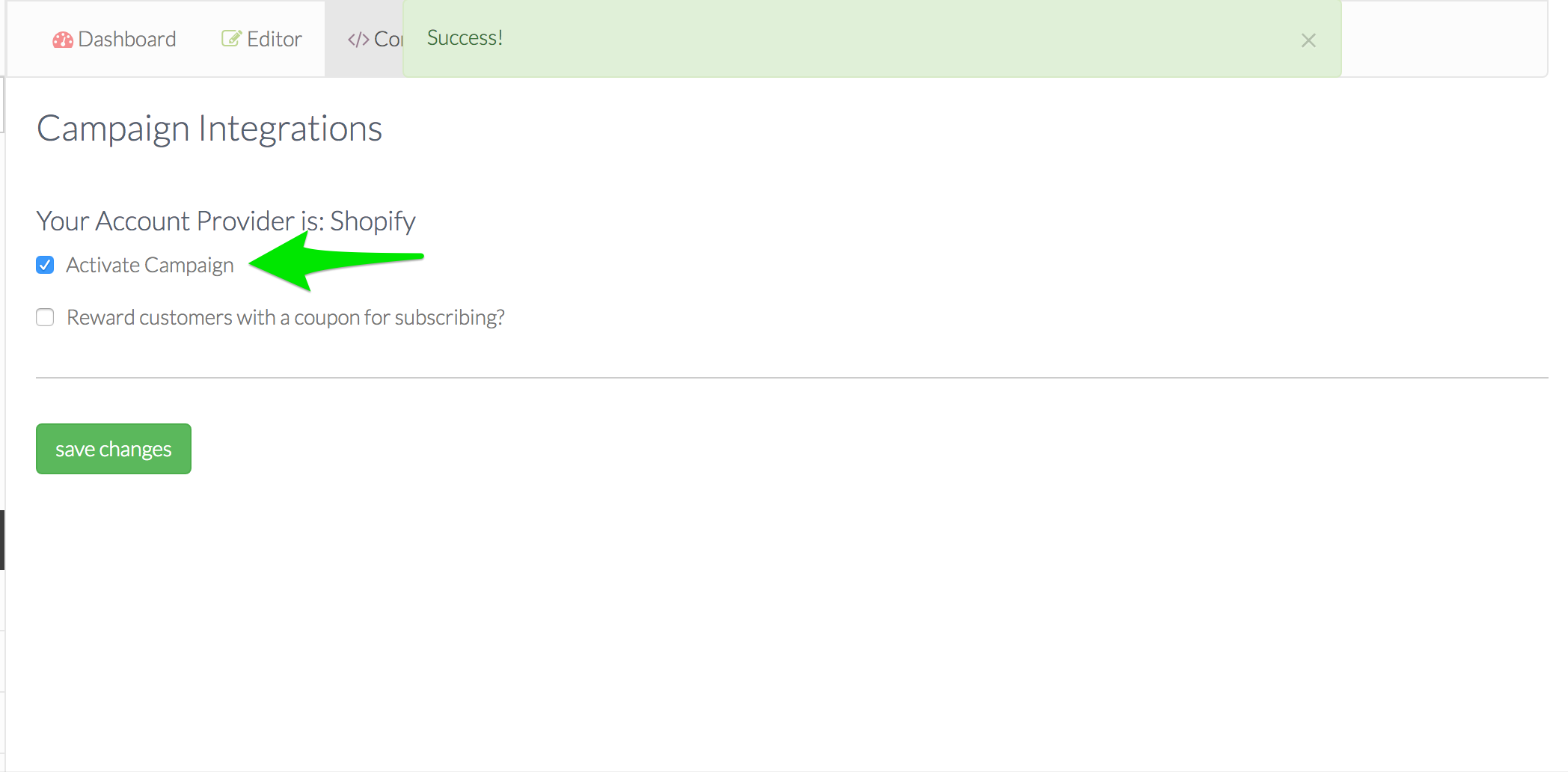
7. Activate the campaign.
Create a simple form in Paperform
Recently Paperform V2 was released, which is now even easier and faster. Paperform has incredibly powerful features yet its very accessible and easy to use. I have been using Paperform for some time to run my business, and couldn't recommend it highly enough.
After signing up to Paperform, chose the Customer Feedback Survey theme, and add the questions you wish to ask your customer.
In our case, we asked the customer if they were intending to leave the site and we gave them a choice of options to choose from on why they left.
Once complete, you can then select what to show the customer on the success view, when they complete the survey.
This is where you would add the discount code for the offer you promised the customer for their feedback. You can add the discount code to the confirmation text.
Next, Paperform allow you to embed the form by copying and pasting a piece of code into you site. Here, we pasted the Inline Embed code into the newly created page on Shopify (see below).
1,
2, 3.
3.
Embed the Paperform form on your Site
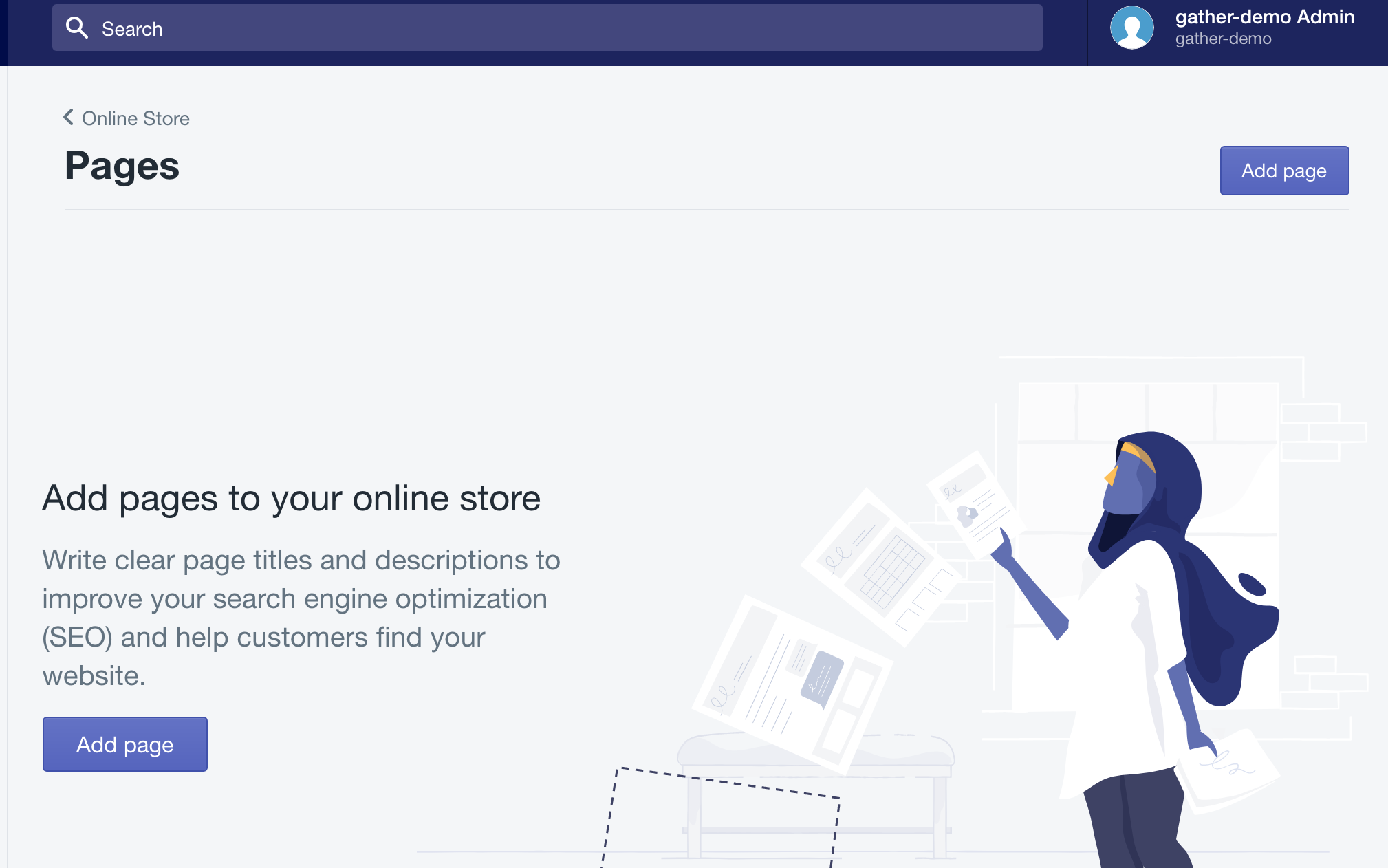
1. In your Shopify account, head to Online Store, and add a new page.
2. Give the page a name that corresponds to the URL which Gather's popup will redirect to. In our example, the redirect URL was http://www.gather-demo.myshopify.com/pages/survey, so we gave the page the name 'survey'.
3. In the Content section, select the HTML button, and paste the code you copied from Paperform. Save the page, and you're all set!
With the above set up, when a customer adds an item to the cart, then show signals of exiting the site, they will receive a notification popup asking them for their feedback and for the return of a discount code.
When they click through they will be redirected to the page on your site where your survey would load. When they complete the survey and submit it they will then receive their discount code.
They can then head to their cart, add the discount code and complete their purchase. Paperform will send you an email every time you receive a new survey submission.
Like Paperform there are a number of alternative embeddable form builder apps available in the market, including:
Google Forms
Typeform
Wufoo Form
Got any questions? Check out the help articles here at academy.