How to Place a Post-Purchase ‘Refer-a-Friend’ CTA on your Shopify Store
Here you can learn about the new drag-and-drop way of placing a post-purchase CTA for a customer to refer a friend, on your Shopify store.
On some stores, you can still use Gather’s rules and triggers to set a sidebar popup to appear on the Shopify order confirmation page (thank you page). If you have recently upgraded to the new Shopify checkout, we now have an App Block you can drag and drop into your Thank you page, straight from within your Shopify Theme Editor.
Follow this guide to implement your Thank you page referral CTA.
1. Create your Shopify Post Purchase CTA in the Gather Editor
Head to your Gather account. You can access Gather by heading to the list of apps on your Shopify admin.
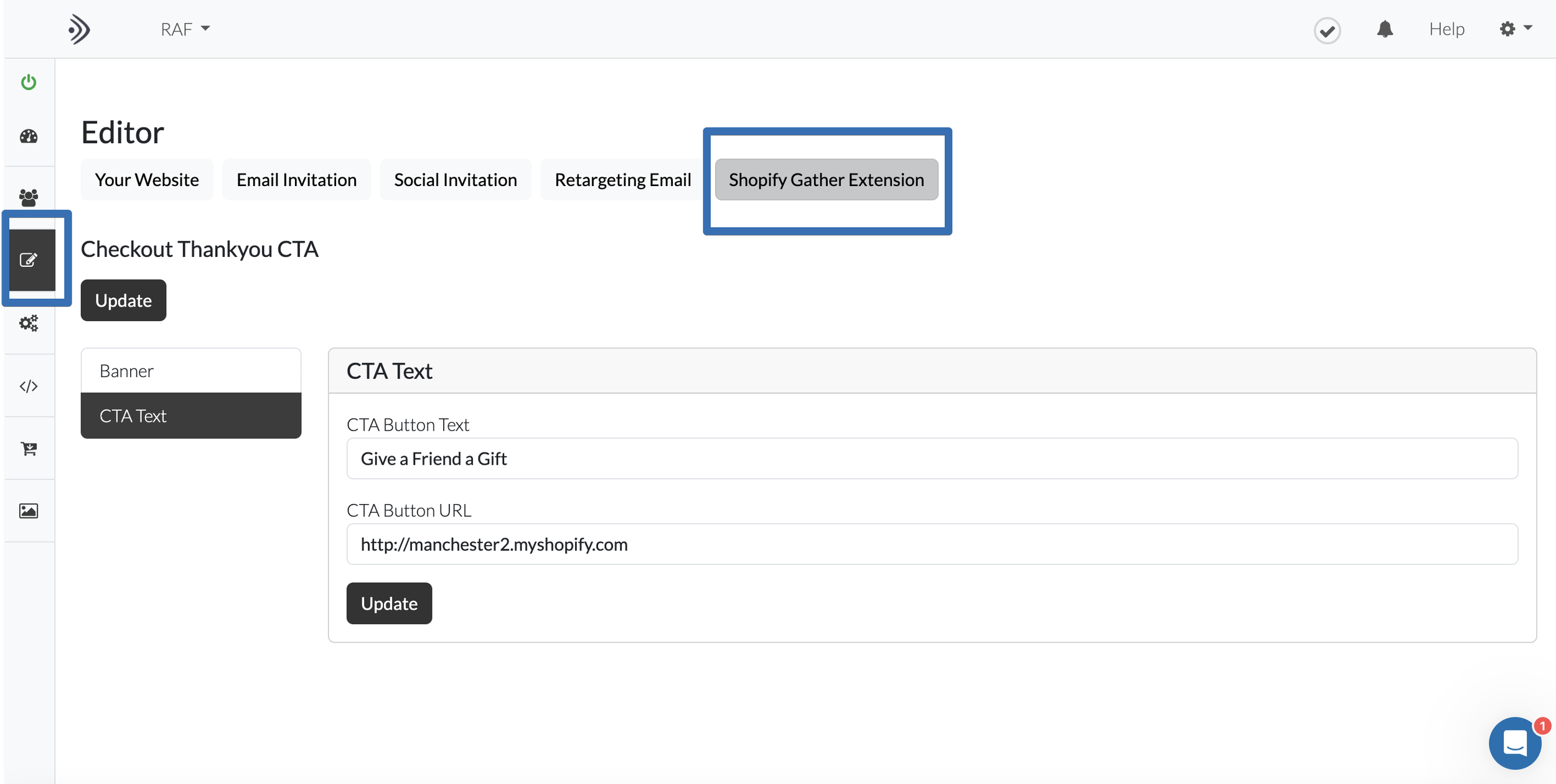
When you’re in your Gather campaign admin, click on the Editor in the left-hand-side menu, and click on the Shopify Gather Extension interface.
In the CTA Text section, you can add the CTA button text as well as the URL to which the button should point. For a referral program, this will typically be the referral program landing page on your store. Alternatively, if you’re serving your referral program with Gather’s sidebar experience, you can use the rules and triggers to open the sidebar from any page on your site.
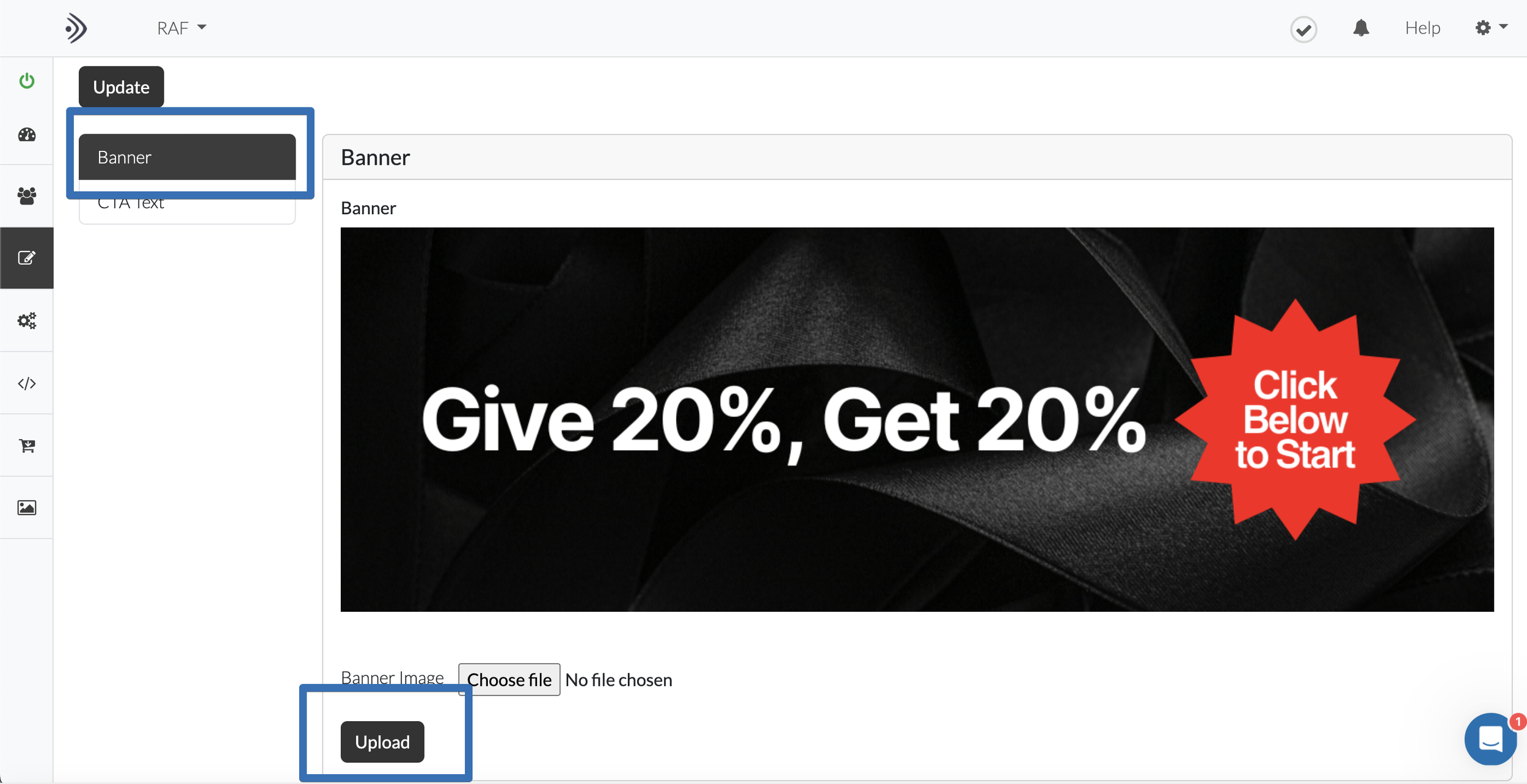
In the Banner section, you can upload the banner image. As a guide, a landscape aspect ratio works well. An example of image dimensions you can use is 1200px by 400px. Make sure the size of the image does not exceed 400kb, so that page load times are minimised.
Save all changes.
2. Add the Gather App Block in your Shopify Theme Editor
Head to your Shopify Theme editor in your Shopify account.
From the page selector, select ‘Checkout and new customer accounts’.
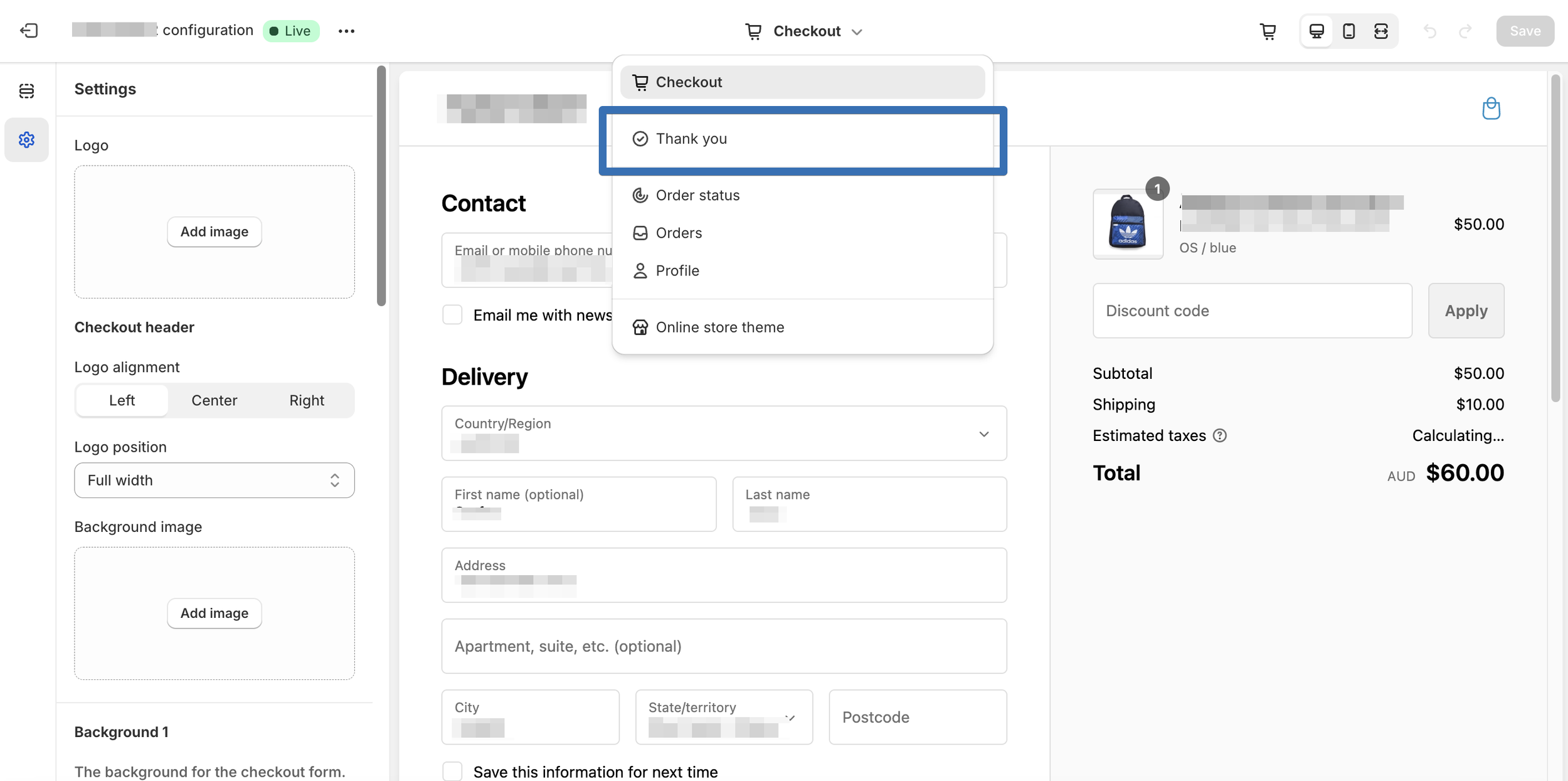
When the new editor view loads, select ‘Thank you’ from the page selector.
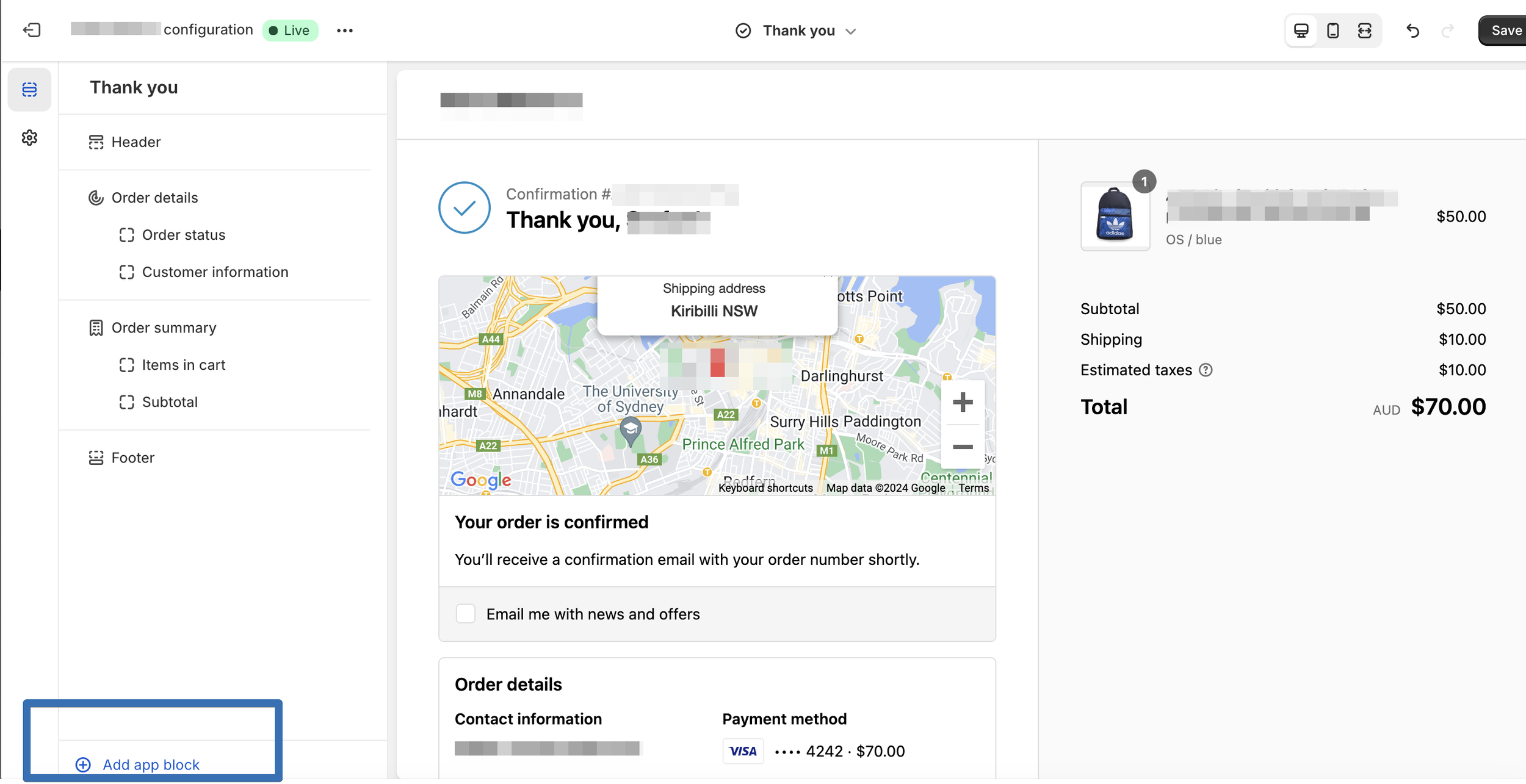
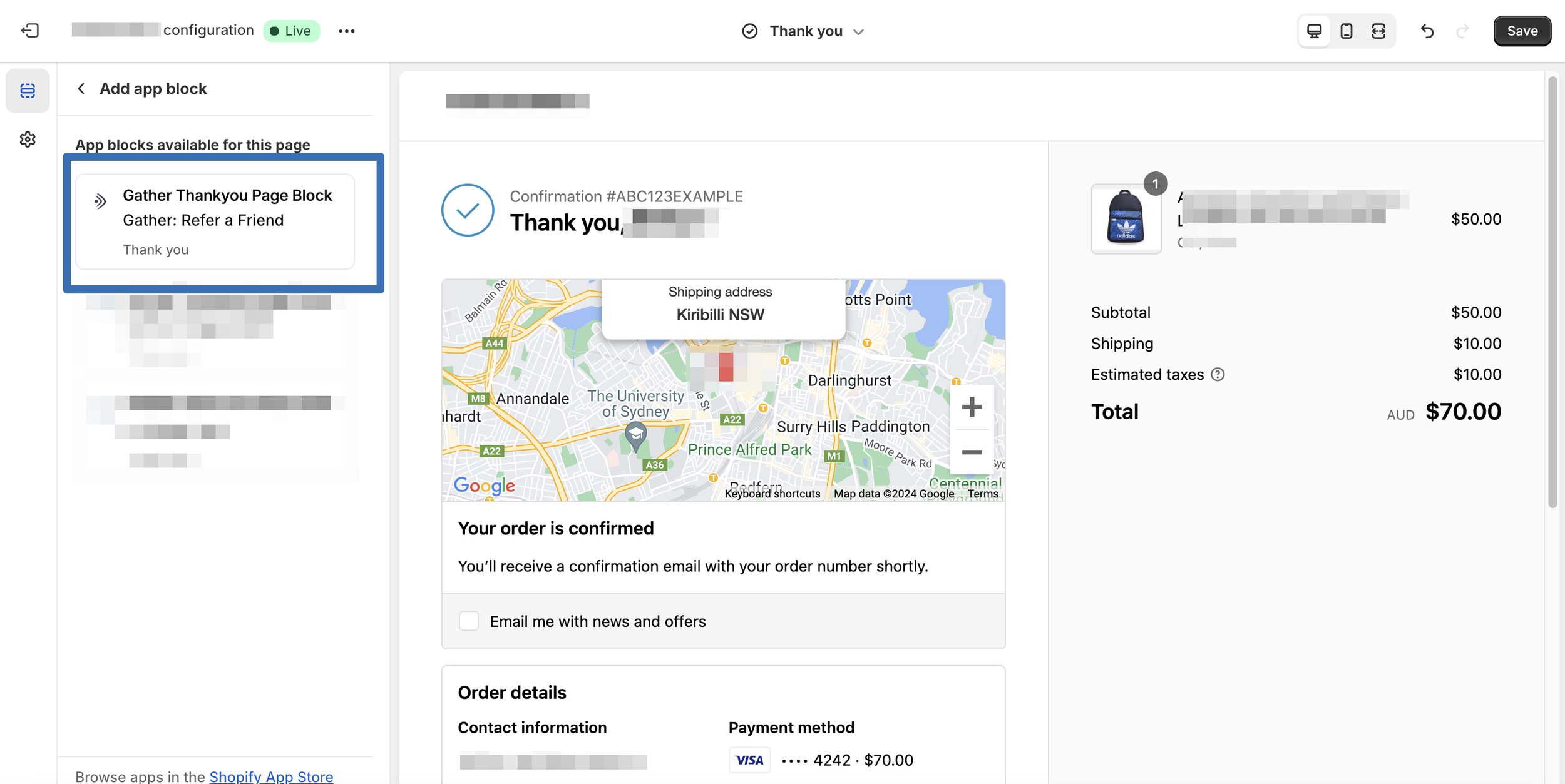
From the left-hand side editor, click on ‘Add app block’.
Locate and click on the Gather App block.
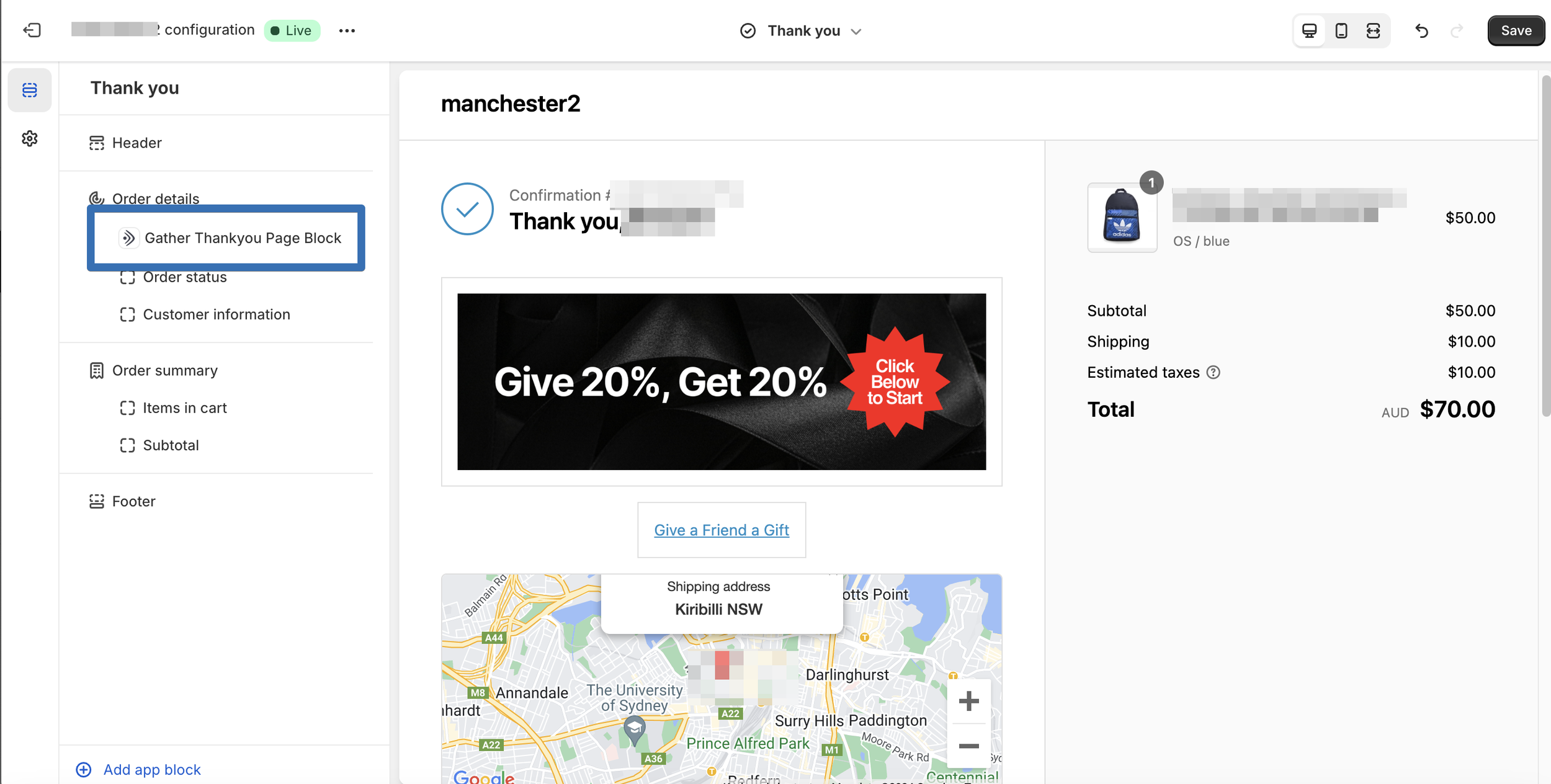
Click on the back button, in the left-hand side browser, to go back to the list of blocks. The Gather App Block (named Gather Thankyou Page Block) should appear in the list. You can drag and drop the block to different parts of the page. We recommend keeping it visible above the page fold for good page visibility.
That’s it. Now you’re ready for a quick test before launching.
3. Test the CTA
The main two things to test here are:
The block appears in the checkout’s Thank you page.
Clicking on the block’s link takes the customer to the referral landing page (or the page you specified when you created the CTA in the Gather editor).
To do so, you can create a test order (where you can cancel the order shortly after purchase). Once all is working as expected, you’re all set.
Now customers can enroll into your referral program after they make a purchase.
If you have any questions, please do not hesitate to contact us on: hello at Gathercustoemrs dot com.