How to Customise the Interface UI Theme for your Refer-a-Friend Program
Gather allows you to embed your referral program on your website using Gather’s sidebar interface, and also embed the interface, inline on a page, on your site.
Gather already enables editing the text used in your campaign. Now, with Gather, you can customise the theme of your referral UI. This includes things like making cards transparent and global text colour changes, all using Gather’s editing tools.
In this article we show you how you can edit the theme of the following:
Underlay
Navigation bar
Container box
Cards
Icons
Text
Buttons
Sharing buttons
Reward tracking
Forms
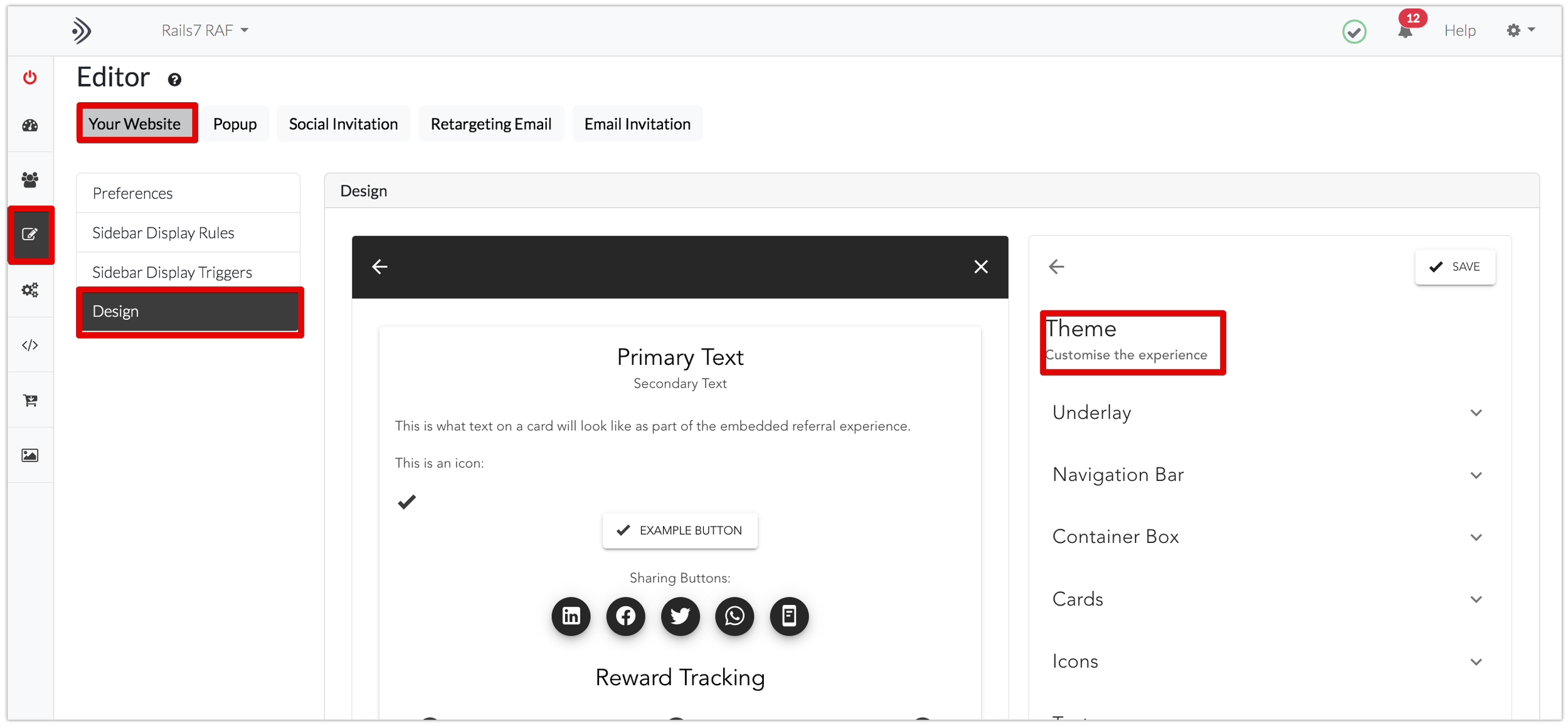
Editing your referral program is done through the Editor section of your Gather account. To start editing, head to the Editor section of your Gather account and select the ‘Your Website’ tab.
Make sure you have selected ‘Embed your Referral Experience’ on your site, by checking the box and saving changes. This is under the heading: ‘Edit Display Preferences’.
Now scroll down and expand the Design box. In this article we are reviewing the ‘Theme’ section of the editor.
Underlay
When your referral sidebar loads on your website you can choose to include an underlay to the pop-up that will cover the page on which the sidebar loads.
You can choose the colour of the underlay and specify the opaqueness of the underlay.
To view what the underlay looks like on the page, save changes and load your campaign using the links in the integration section of your account.
Navigation Bar
The navigation bar refers to the bar across the top of your referral UI. Click on the drop down arrow to see the options available to edit.
In the navigation section you can change the colour of both the bar and the icons that appear in the bar. By sliding the bottom bar you can change the opaqueness of the bar. You can also enter the RGBA to match colours exactly with your own branding.
Remember to save the changes you make as you go.
Container Box
The container box refers to the box in which the referral UI opens. Under the container box you can select the colour you want the box to be. Alternatively, you can check the box to make the container box transparent, so your webpage is visible underneath.
Within the container box editor you can also select how you want users to be able to close the sidebar. The default is using the ‘X’ button. You can also select to close the sidebar using the ‘X’ button OR by clicking away. To adjust the method of closing the sidebar, choose from the dropdown menu.
Remember to save any changes you make before moving on.
Cards
The card editor refers to the box in which the UI content is placed. Here, you can change the colour of the card in line with your branding.
Icons
Here you can select the colour of the UI icons.
Text
Gather’s editing tools allow you to select the font and the Primary, Secondary and Body text colour for your embedded UI.
Select you font of choice from the drop down list. The default text used is Avenir.
The font applies to all the text in your referral widget, see below how you can change the colours used for the different types of text.
Review the preview window to see the changes you make, and don’t forget to save!
Buttons
Next, you can alter the colour of the UI buttons. This includes the:
email invitation buttons
form buttons
card navigation buttons
The editor enables the changing of the button background, icon and text colour as seen in the image below.
Sharing Buttons
If you have chosen (in your campaign preferences) to use social media and/or text message as a means of sharing, you can choose the colour of the buttons displayed for the social icons. You can change the colour of the icon and the background.
Remember, save any changes you make as you progress through the editor.
Reward Tracking
The embedded referral UI shows your advocates their progress. Under the reward tracking editor menu you can change the colour of the reward tracking text and background colours.
Forms
Finally, you can adjust the colour of any form input borders in your UI. E.g. Email input forms.
Below is an example campaign created with Gather’s theme editor. The look and feel of the campaign design can be edited to match the theme of the website.
As always, remember to click on the save changes button to capture your theme changes. If you have any questions please contact us at hello@gathercustomers.com.