How to Create a Gorgeous Looking Popup with Gather and Canva
Here I am going to show you how to build a gorgeous looking email pop-up with Gather and Canva. This is particularly effective if your ecommerce brand is highly visual and you want to wow your customers.
You can easily customise the look and feel of your email pop-up on in Gather’s Editor. But what about if you wanted to go beyond that?
What if you wanted create a pop-up that looks like a banner with art work or a great looking design? Well we make that easy for you too.
Many brands have designed their own pop-up designs externally and used them with Gather. Here’s a few gorgeous examples:
These are all examples of pop-up banners that were designed in an external design package like Photoshop and imported into Gather.
What Gather does is that it imports your design and overlays the email form on top of it. That’s it.
There’s a few things to take into account when designing your gorgeous pop-ups, so let’s get started.
1. Design your Banner in Canva
If you’re a pro designer, this step is not necessarily for you. For everyone else, Canva is a tool that saves you time and allows you to create amazing looking designs easily.
This is because Canva comes with preset designs that you can simply modify and use.
Head to Canva to learn about Canva’s banners, and signup if you don’t have an account.
At Canva, you can select from a number of preset designs. Locate the the Poster design and select that.
When you have selected your design layout, you can choose from a number of themes and styles.
Choose a style which allows for plenty of empty or ‘dead’ space at, roughly, the bottom 2/3rds of your design.
This is to allow enough room for the form fields and/or the button to be superimposed on top of your design (on both desktop and mobile).
Now this is important part. Resize your design so that the height is less than 600px. In our example, I have chosen a height of 550px and a width of 350px.
It is important to have a height less than 600px to allow your banner to appear nice and centred on your website.
Play around with your design, move components around, change their sizes, until you are happy with them. When you are ready you can download your design through Canva.
When downloading, be sure to select the .png download for a high quality image download.
2. Upload your Banner to Gather
Now that you have your gorgeous looking banner from Canva, head to your Gather account, to the Editor section.
Make sure that the image is less the 250kB in size.
Large images will take longer to load on a webpage, so you would want to make sure that your banner is small enough (in disk size) so that when it loads, it loads almost instantly.
Under Themes, select the Your Banner theme, then save.
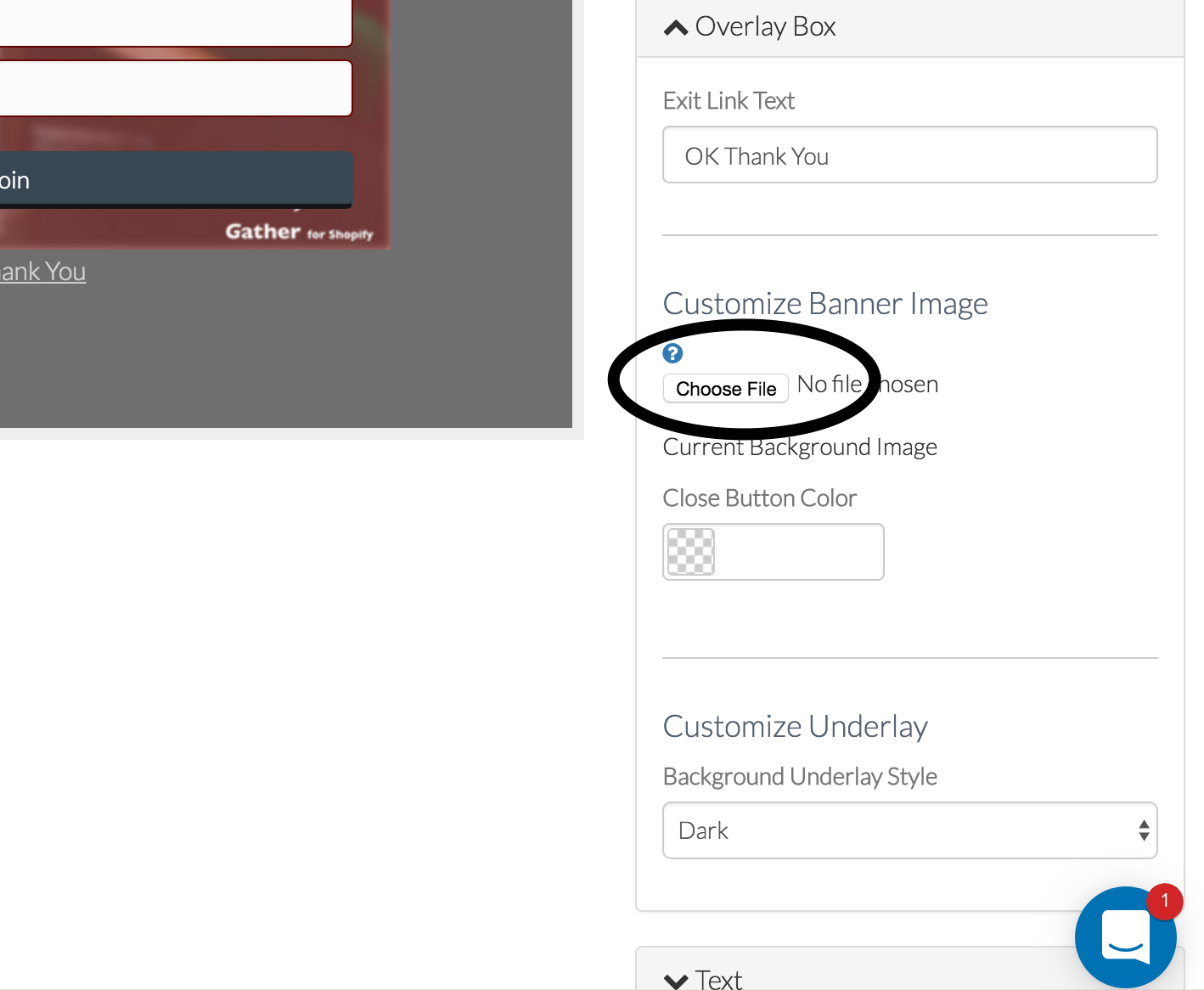
Now, head to the Box section, expand it. Under Customize Banner Image, you can upload your banner.
Click save when you select the banner file.
Now that the file is uploaded, you can play around with form field colours and other elements to get everything in the form design matching the underlying design.
Now if your campaign is activated and you head to your site, you’ll see your newly designed pop-up (depending on the Rules and Triggers you have set for the pop-up).
When your attractively designed pop-up appears on your site, the idea is that it will attract more attention, especially if your brand is highly visual.
Remember when I mentioned above why it was important to leave the bottom 2/3rd, or so, of the space as empty of dead space? When you view the pop-up on a mobile screen, there will be less room available for the form fields to appear.
So they will be pushed upwards (from the bottom of the banner upwards). Having that space allows for responsive resizing, without hiding any text or important components of your design.
When a pop-up appears on a smaller screen, although Gather resizes it automatically to make it responsive, Gather is a little more conservative with the size of the form fields.
Keeping the fields a good size even on a small screen allows for customers to easily enter their email and other details even on a small screen.
You may have to play around with your Canva design to make sure that there is enough space available for mobile viewing of your pop-up. Or perhaps that there isn’t too much empty space. Reiterate once or twice till you get it right.
The Popup on a mobile phone
Remember, once you set up your popup design and email lead capture campaign once, it works for you automatically from then on.
So it’s worth investing a little effort upfront to get it right, and then you can sit back, relax and let Gather work for you growing your email list.
Even Easier - Use our Template
To make things quicker and easier for you, we have designed a selection of simple pop-up’s with the correct dimensions that you can copy and modify.
Click here to access the Canva designs!
I hope you found this guide useful and it unlocked Gather’s potential to design highly visual, and amazing looking email pop-ups; with Canva’s help.
As always, if you need help contact us on hello@gathercustomers.com.