How to Design your Opt-in Campaign Pop-up
Learn how to create, style and configure your opt-in campaign
*Note that Gather now offers a Smart Opt-in Side Bar. Go the following article to find out how to set up the Smart Opt-in Side Bar.
In this article we will take you step-by-step through the process for designing your campaign and determining the rules and triggers for your Opt-in Pop-up Campaign.
We will take you through the process for;
Setting the rules
Setting the triggers
Selecting the theme
Designing the overlay box
Editing and formatting the text
Designing the form
The Above steps are performed in the Editor section of your Gather account, select the campaign you would like to edit from the left hand side, select the editor tab from the top and click on pop-up.
1. Setting the rules
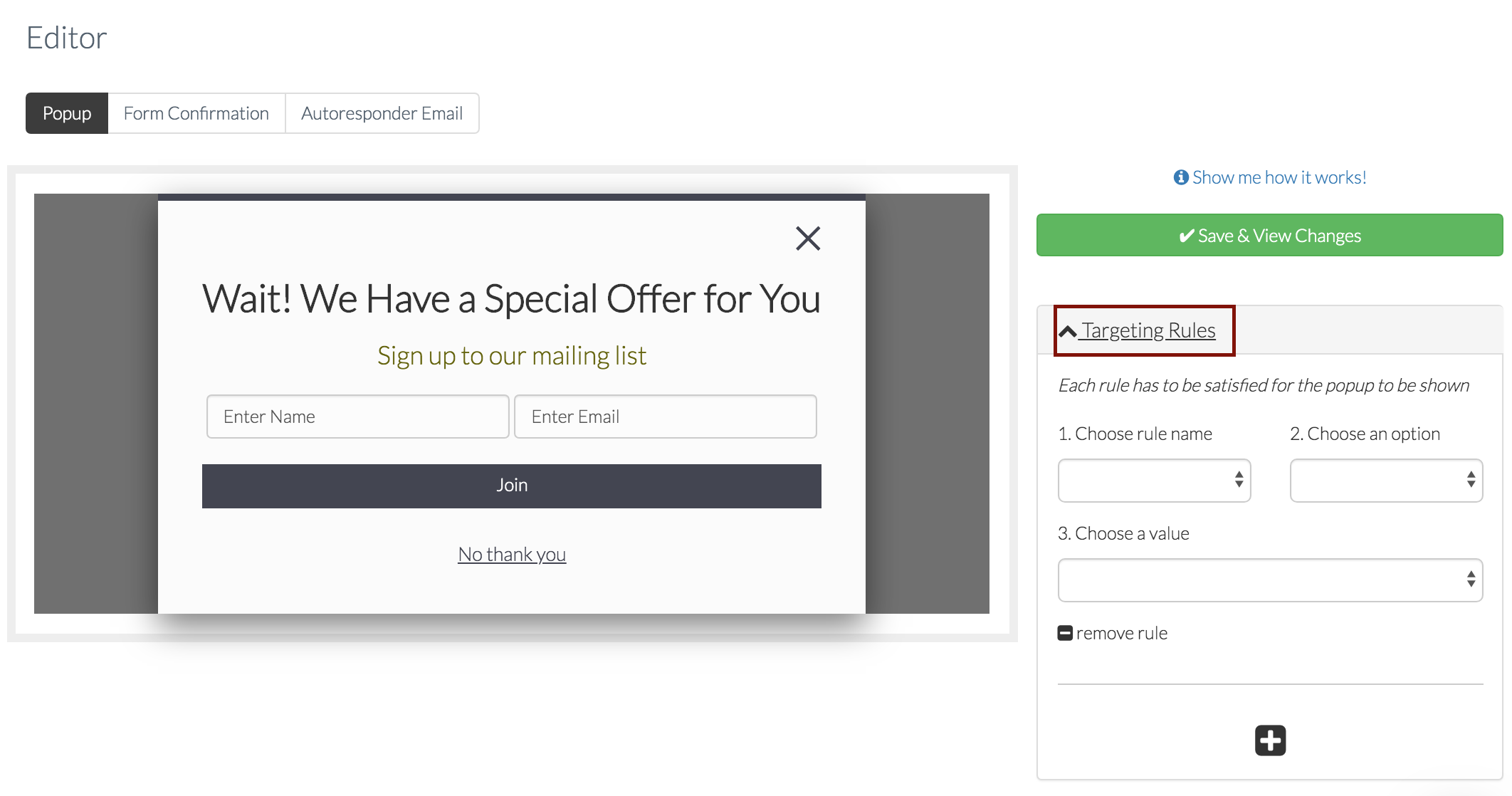
The targeting rules you set will determine where you want the campaign to appear on your website. Click on the down arrow next to the heading 'Targeting Rules' on the right hand side of the Editor page to see and set the targeting rules.
Firstly, choose the rule name from the drop down menu. "Referrer" means a site such as Google and "Page" relates to a certain page on your site.
Secondly, select your rule option. Again, you choose from the drop down menu. If you want your campaign to appear on a specific page of your site then use the rule "is". Alternatively, if you want the pop-up to appear on a range of pages, which include a certain word, then choose the option "includes".
Finally, you select the value for your rule.
If you are using IS or IS NOT then include here the specific URL where you want the pop-up to appear, or not appear.
If you are using INCLUDES or DOES NOT INCLUDE, then insert the word or value you want to include/not include, and the pop-up will appear on any page where the URL includes or excludes that value.
Gather allows you to set up two targeting rules for your campaign. To add an additional rule click on the plus button at the bottom of the Targeting Rules section. If you include two rules, both rules must be satisfied for the pop-up to appear.
To remove a rule, click on the remove rule button, Gather will confirm with you if you want to discard the rule.
Remember to SAVE CHANGES you have made once you have selected your targeting rules. Click on the green SAVE & VIEW CHANGES button at the top of the page.
2. Setting the triggers
The triggers refer to the action performed by a customer that result in the campaign appearing on their screen.
The first option you can choose is to show the campaign on exit intent. This means when the customer performs an action, such as moving their mouse to the top left/right hand corner of the page, which suggests they may be about to leave your site the pop-up will appear on the screen. Using the drop-down menu on the right you can choose how sensitive Gather will be in displaying the pop-up.
Secondly you can choose to have the campaign open when the customer stays on your target page for a certain period of time. You can set the time, in seconds, using the drop down menu on the right.
Thirdly, you can choose to have the campaign appear anywhere on your site after a set period of time. Again, you can set the time, in seconds, on the right hand side drop down menu.
To prevent customers being shown your campaign too regularly, Gather asks you to determine the time period between the pop-up being shown to the same customer.
Finally, you are asked what you would like the pop-up to do once the pop-up button has been clicked on. You can choose to display a message or return a specific URL which you can then enter.
If you choose to display a message, this will be the message you enter in the tab 'Form Confirmation'.
3. Selecting the theme
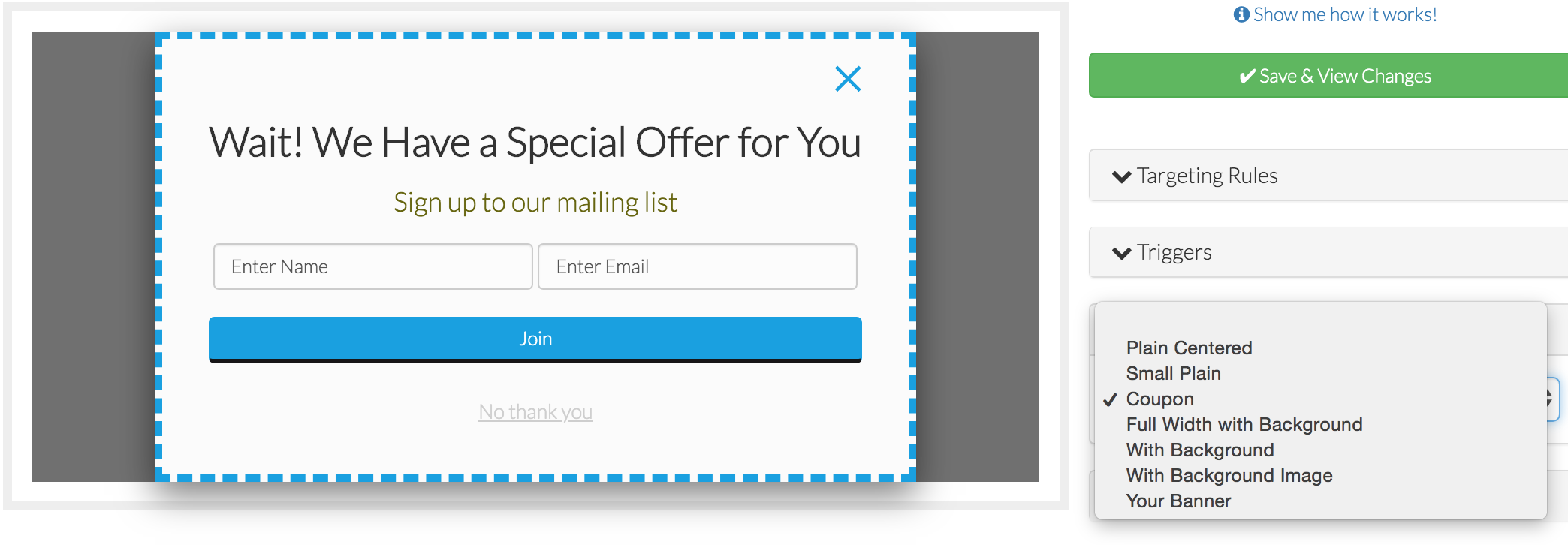
The theme refers to the design of your campaign. You can use your own site theme or you can use the default Gather theme, which is on a plain background and appears in the preview screen.
From the drop down menu you will see that you have a number of different options to choose from when using the Gather theme. You are able to edit the colours, background and the text if you select one of these options.
By clicking on the drop down menu and selecting the themes available you can preview the different themes. Here we have previewed the Coupon theme.
4. Designing the overlay box
The overlay box refers to the pop-up box. Firstly, you are asked for the 'Exit link text'. Enter what you would like the 'opt-out' message at the bottom of the pop-up to read.
If you have selected either the 'with background image' or 'Your banner' theme, then the next step is it upload your image/banner.
For best results allow enough room at the bottom of your image for the signup form to not obstruct the content of the banner. Also, test your banner image on multiple devices: desktop, laptop and mobile and make sure the image height is less than 600px. Please note that the image file size cannot exceed 250kB.
Simply click on 'choose file' and find your image to be uploaded. To see a preview of your banner remember to click on Save & View Changes.
Whether you are using your own image or the Gather themes you are now have a number of editing options. In this section you are able to amend the following:
The background colour
The close button colour
The exit text (No thank you) colour
The border colour
The border style
To change the colour, click on the button and click within the palette to select the colour you prefer.
The border & exit fields relate to the top of the pop-up. Here I have chosen a solid border in the colour pink. Below you can see how I selected this.
Finally, you are able to choose if you want the pop-up to appear on a light or dark background. My pop-up above is on a dark background for greater contrast.
Remember to click on SAVE & VIEW CHANGES to preview your selections.
5. Editing and formatting the text
This section allows you to edit the text in your pop-up. It includes a styling tool bar where you can change the size, font and positioning of the text.
Remember to click on Save & View Changes to preview your pop-up.
6. Designing the form
The form refers to the 'sign up' element of the campaign.
If you want customers to submit a form to sign up then leave the box checked. You can choose whether you want to collect the customer's name and/or email address by selecting the following check buttons:
You can also add additional text fields by clicking on the "Add Additional Text Field button". If you select to add an additional text field you will be prompted to complete the following:
Complete the boxes and click on SAVE. Here I added a mobile field:
To return to the form box, click on the back arrow. Or, to delete the added field, click on the bin icon.
You can edit your custom field at any time by clicking on the "Edit Custom Text Field" button to return to the custom screen.
Next, you can edit the following for your pop-up fields:
Background colour
Border colour
Field text colour
I have made the following colour selections, clicked on SAVE and here is a preview of the changes I have made:
The Remainder of the form section allows you to edit the following:
Colour of the 'Join' button
The 'Join' button text colour
Presentation of the 'Join' button (raised, flat or square)
The button text
I have made the following selections and clicked on SAVE to complete my pop-up.
Here is a preview of my completed pop-up.
Remember to view the changes that you make to click on the green SAVE AND VIEW CHANGES button.
Got any questions? First head to your Gather account, then click on the Help & Support menu item on the left hand side or check out the help articles here at academy.