How to add branding images to your referral campaign
In this article learn how to upload your own banner images to personalise your referral campaign
Gather allows you to personalise your own multi-tiered referral campaigns. You can use your own banner images to display to your Advocates and their friends.
In this article, we take you through the short steps to uploading your own banner images for both your Advocate and their friends.
Head to the Branding tab
Edit your images
Upload your Advocate banner image
Upload your Friend banner image
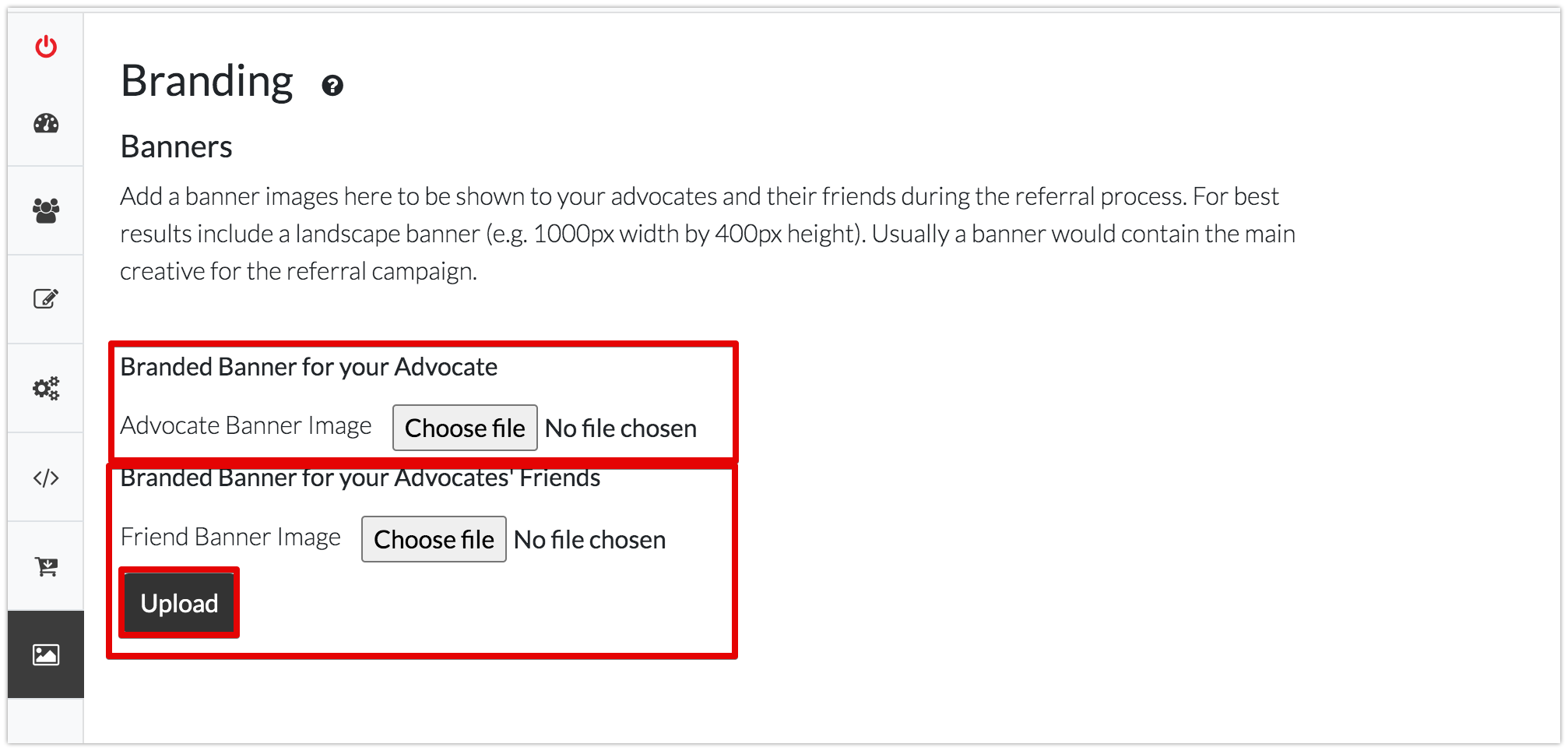
1. Branding tab
To set up your campaign banners head to the branding section of your campaign.
2. Edit your images
The images that you use usually contain the main creative for the referral campaign. As the images will be displayed as banners, for best results, use a landscape image with a width of 1000 pixels and height of 400 pixels.
3. Upload your Advocate banner image
Once you have edited and saved your images. Choose your image for upload by clicking on the 'choose file' button and navigating to your saved file.
The name of the file will display ready for upload. Click on the upload button at the bottom of the page to upload your image. A preview of the image will appear on the page.
4. Upload your Friend banner image
Follow the same process as step 3. to upload your friend banner image.
All successfully uploaded images will be previewed on the page for you to see.
Now you have successfully uploaded your images these will be visible to your Advocates and their friends when they sign up to your campaign. You can preview how these will look in your campaign in the Editor section under Design.
An example of a banner being edited for use in a campaign sidebar.
Here’s the finished side bar experience. The advocate banner is displayed, with the card overlay for the advocate to sign up.
Got any questions? First head to your Gather account, then click on the Help & Support menu item on the left hand side or check out the help articles here at academy.