10 Quick Win Conversion Rate Optimization Strategies for your Shopify Store
Here I am going to show you 10 quick win strategies for Increasing your Shopify Store conversion rates. You can start implement these strategies today.
I have used many of these strategies on my client’s ecommerce sites and they have produced great results.
Here they are, click on the ink to jump to the strategy you are looking for:
Add Authority Logos to the Homepage
Authority logos are logos of well known media outlets or brands that are associated with your ecommerce store. You see them on many successful websites.
Using authority logos makes use of the persuasion principle of authority to aid with your credibly and trust with customers. One of the biggest reason why visitors do not convert to customer is the lack of trust in your brand.
Question like these go through your prospect’s head:
Will this be a scam?
How do I know this product works?
Does this store take care of packaging and handling, and do they do timely deliveries?
Who runs this store?
When you can put these worries at ease by showing customers that authoritative figures associate with you, that helps boost your conversion rates.
Here are a few questions to ask your self and actions to take if you can’t seem to think of authoritative logos you can add to your Shopify store:
Were any of my products featured in a well known media outlets?
Did any influential bloggers or blogs use or test my products?
What influential blogs or bloggers can I sent samples to?
Can I run specialist magazine ads on my products?
Can I start an engaging Reddit thread, where people can review the products?
Be sure to obtain the permissions you need as and when you display other brand logo images on your site.
As another tip, make sure those logos appear above the homepage fold, so that it is one of the first things your visitors see when they land on your site.
2. Add Customer Reviews to your Shopify Store
If you’re like me and you shop online, the first or second thing you will do on a product page is look at the customer reviews section.
We often like to take shortcuts when we make purchase decisions. One of these shortcuts is looking to see what other humans are doing. If other shoppers think highly of a product, it must be good.
As an ecommerce merchant you can leverage that by giving you customers the information they want. Today it is so incredibly easy to add reviews to you site using one of many Shopify reviews apps out there.
The review app I use with my clients is Okendo.
I use it with my clients because it is affordable, very customisable and the team at Okendo do the set-up for you. One of my favourite customisations of Okendo is the ability to setup different product attributes for customers to rate products.
For example, for a dress, your customers can rate it on size, fit, etc.
It is an established fact now that reviews aid with conversions. Everyone from Tripadvisor to Airbnb to Amazon to Uber all use reviews.
I have partnered with the team at Okendo to provide you with a huge discount on your first 3 months with Okendo.
Contact us on hello at gathercustomers.com if you’re interested.
3. Add trust Logos by the Add to Cart Button
At the point where a customer is contemplating adding an item to the cart, it helps to remind them of your credibility by adding trust logos next to the Add to Cart button (or the Buy button).
Customers often would have already made a decision about the products they want; where they just need to decide if they trust your store enough to buy.
As before, if you are starting out and you don’t have many trust logos, simply adding a Shopify Secure icon (or any other payment provider you use), would help with trust.
Other logos you can add include things like:
Shipping speed related logos
Payment security
Encryption security
Money back guarantees
4. Add an Abandoned Cart Exit Intent Popup
I have analysed many ecommerce stores for conversion drop offs. The one thing that consistently keeps coming up is cart abandonment.
Cart abandonment is an ecommerce headache. When customers add items to their cart and go on to checkout, there is often a huge drop off after that, and most customer’s won’t complete the purchase.
The industry standard now is 70%. Yes that’s 70% of customers abandon the cart without making a purchase.
You can learn about how influential ecommerce stores tackle cart abandonment in this article.
An abandoned cart popup is a smart popup which only displays an offer if a customer adds an item to the cart, then shows signs of exiting the site before making a purchase.
Gather’s Shopify cart abandonment popup gives you that capability.
When showing a customer an offer in a popup, here’s a few options to take into account:
You can ask them to opt in to receive their offer. Many of our customers report an email optin rates of well over 10% , which is much higher than a typical email optin popup.
You can simply ping them with a message (without asking for an optin) saying something like: “Hey we have a special offer for you if you purchase today, take 15% off now.
With Gather for Shopify you can target a customer by the number items they have in the cart or by the monetary amount they have in the cart (e.g. if they have more than $100 in the cart, show them one popup, and if they have less than $100 in the cart show them another). Nifty hey?!
5. Add an Email Popup or Slide In
Whilst Gather’s Abandoned Cart Exit Popup is super targeted, it sill pays to add an generic email acquisition popup, whether its a centralised overlay or a slide in.
These have a much better optin rate than a generic optin form on your site.
Gather for Shopify also offers email overlay popups for generic use (i.e. non targeted ones).
6. Install Cart Abandonment Email Series
As we pointed before, improving cart abandonment is a low hanging fruit when it comes to increasing conversions.
When it comes to the point where your prospect has entered their email address during the checkout process and then abandoned, you can retarget them and remind them via email that they have an item in the cart.
You can do so with one simple reminder email, which you can do through Shopify.
Or you can get more sophisticated, designing a cart abandonment email series. I have had great experiences with Klaviyo’s Flow feature, as a great cart abandonment email tool (and a great email marketing tool for ecommerce in general).
A sample cart abandonment email series could look something like this:
1st Email reminder, 2 hours after a customer abandons the checkout
2nd Email reminder, 1 day after a prospect has abandoned, if they haven’t completed a purchase yet
3rd Email reminder, 3 days after a prospect abandons the checkout and hasn’t completed the purchase, including a special time limited offer.
Customers abandon checkouts for a whole host of reasons, it could simply be that they ran out of time and they just need reminding.
Simply reminding a customer to complete their order is enough to reduce your cart abandonment rate and hence increase your conversion rate.
7. Rescue the Cart with Facebook Retargeting
We normally associate Facebook advertising with acquiring new customers. This is where in fact Facebook advertising can be used effectively to bring back customer who have abandoned the cart. The cost of retargeting on Facebook is much less the costs of other forms of advertising.
Here’s how it works:
You install the Facebook pixel on your site and integrate your Shopify store with Facebook.
Setup a Custom Audience on Facebook and add a rule which only includes customers who have completed the Shopify Addtocart event and who have not completed the Purchase Shopify event.
Setup a Facebook retargeting ad campaign for that audience.
With that, when a customer adds an item to the cart and does not complete the checkout process, they will receive your reminder ad on their Facebook feed (or Instagram feed) to complete their order.
You can also throw in there a special time limited offer to entice them to come back and complete their order.
8. Rescue the cart with Google Retargeting
Like Facebook retargeting, you can also use Google dynamic retargeting ads to rescue the cart if a customer abandons it.
You would first need to set up Google Ads conversion tracking, and then setup Dynamic Retargeting.
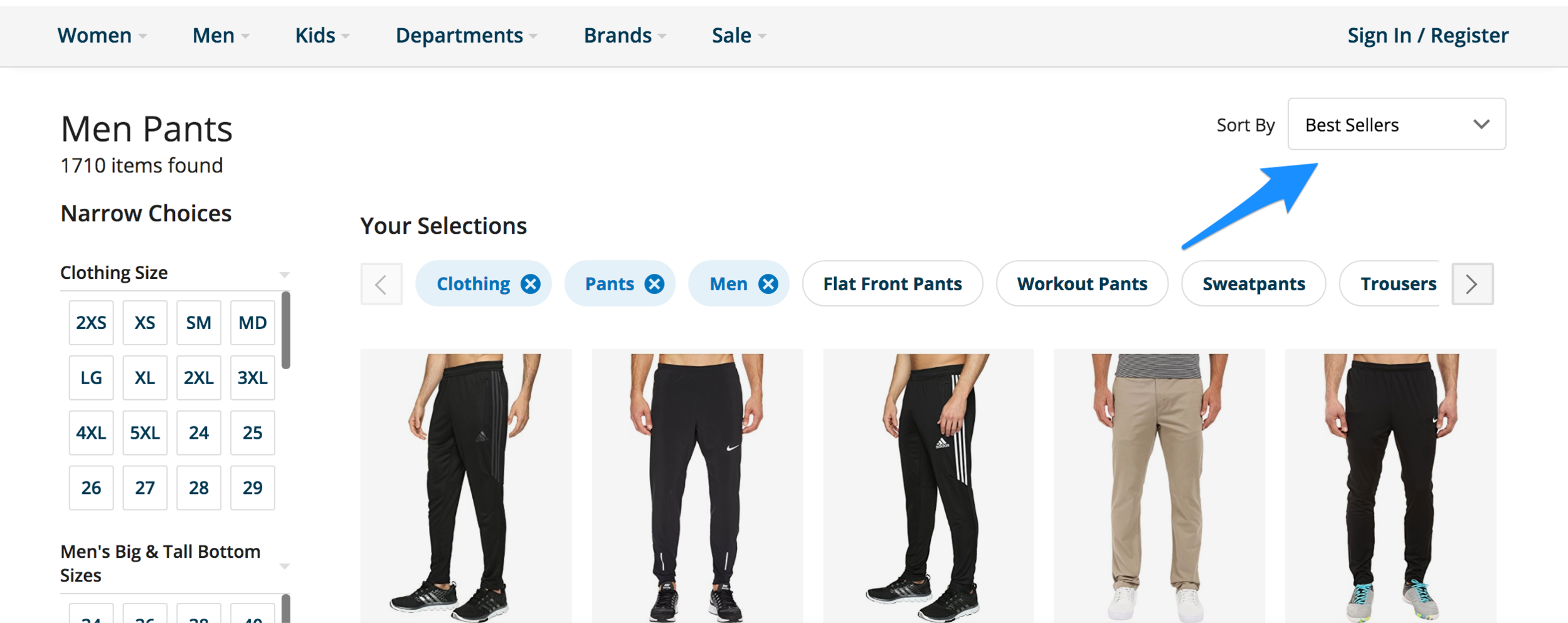
9. Add a Best Selling Category & a Best Selling Filter
With Shopify, you can easily add a ‘best selling’ category (a category is known as a collection in Shopify). Also within a category (like shoes), it is often a great idea to add a filter for best selling items.
This is especially effective if you’re a retailer or you are selling apparel.
Many prospect customers just need a quick cognitive shortcut to make a purchase decision. This could be the fact that if an item is popular (i.e. best selling), it must be good.
Most successful retailers now offer the best selling filter, from Amazon to Zappos.
10. Add a Confidence Box to the Cart page
When your prospect customer is on the cart page, they would have already made a product selection. At this late stage, many customer simply need some reassurance to complete the purchase.
To elevate some friction at this stage, adding a confidence box could make all the difference.
11. Bonus: Implement the Scientific Method for Conversion Rate Optimisation
After you have implemented some or all of the above quick win strategy for increasing you Shopify store conversion rates, you may want to think about taking things to the next level.
You can do that by implementing a CRO framework in place, which is repeatable and that continually optimizes your store’s conversion rates.
I’ll give the summary to how you can go about implementing this framework here, and if you’re interested, I’ll link to other resources you can have a look at for further information.
Understand Where the Biggest Drop-offs are. A funnel drop off is when a visitor exits the site at a particular page during their visit. Tools like Google Analytics will tell you where the biggest dropoffs occur. You can use those as a way to prioritise where your CRO efforts should first be. Improving the areas where the biggest dropoffs happen will yield the biggest boost in conversions and revenue.
Understand Why There are Drop-offs. Now that you know the 1 or 2 pages in the funnel where the biggest dropoffs occur, you can start figuring out why that is. Start by conducting Heuristic Evaluation exercise. You can also use things like user recruiting for surveys. You would install a survey on the pages with the highest dropoffs. You can prompt a visitor with a survey asking things like: What were you looking for that you couldn’t find on the page? Tools like Hotjar can help you with that. This will give you valuable insights you can use to improve the page.
Implement Each Improvement with a Split Test. When it comes making changes to the high drop-off pages, you would want to implement them using a scientific approach. This is simply done with a Split Test (or A/B test). This is where your Split Testing app serves the modified page to one group of customers whilst serving the original page to a another group of customers. This is done as an experiment for a set amount of time. For an experiment, you would define a success metric to track, e.g. conversion to the cart page, or a sale event. The page variation which leads to the better success metric is the one that wins. That way you will understand if the changes you are making are actually improving things, and you are avoiding changes which may actually reduce conversions. I use Google Optomize for split testing.
Implement Merchandising Analytics. If your Shopify store has many products, i.e you are a retailer, Merchandising Analytics is an advance framework that allows you to figure out how you should display your products, what arrangement of categories you should have, what products are best bundled together to boost conversions and revenue. The Ecommerce Website Optimization book by Dan Croxen-John and Johann van Tonder is a great resource for understand Merchandising Analytics as well as other CRO concepts specific to ecommerce.
Over to you!
Have you had experience with any of the above strategies? Any quick win strategies we have missed out. help us and the community by sharing your comments below!